
React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium
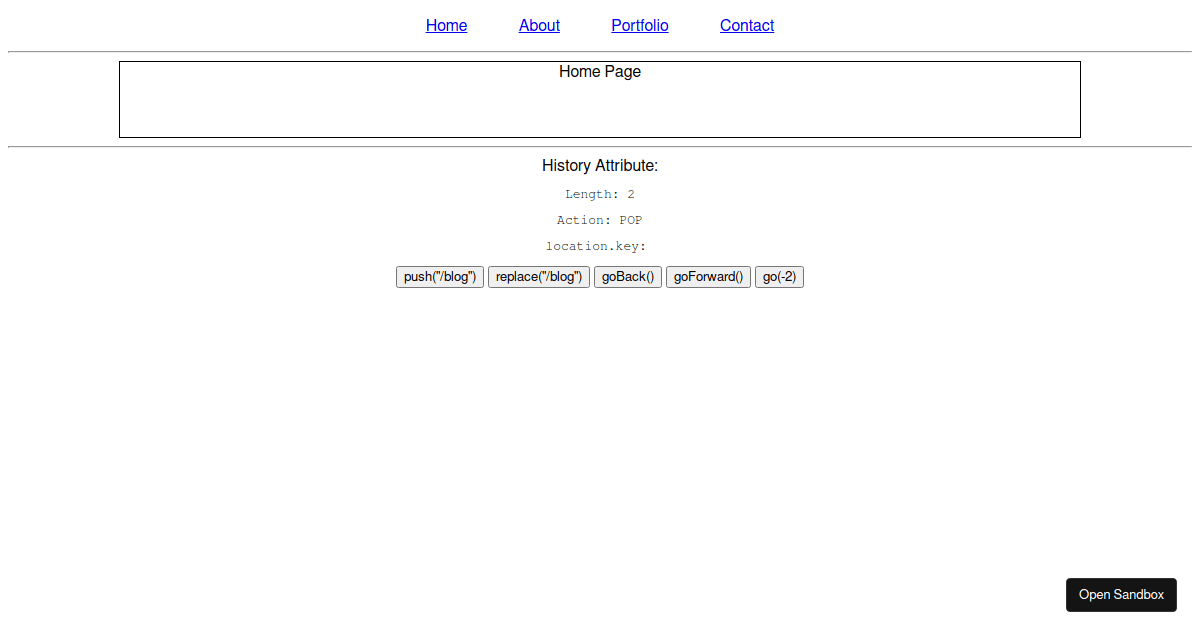
![29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube 29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube](https://i.ytimg.com/vi/64ITpUACOiQ/maxresdefault.jpg)
29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube

51. Get Route Params in React Component. Navigate Page Programmatically with history Push - ReactJS - YouTube

Dispatching react router push action from <Feature/> onClick generates error · Issue #609 · alex3165/react-mapbox-gl · GitHub
push a new route only triggers URL change but not location change · Issue #159 · supasate/connected-react-router · GitHub

ReactJS useLocation() with history.push -> Uncaught TypeError: Cannot read properties of undefined (reading 'data') - Stack Overflow

















![25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube 25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube](https://i.ytimg.com/vi/j3FinAH5Mp4/maxresdefault.jpg)





